NI: Cookie banner implementation
Original Ask
As countries continue to increase their data privacy laws and protect consumer interests, I was tasked at NI with updating this experience for ni.com as well. I was given a short timeline of a few days for a comprehensive recommendation, because the current experience was poor and our legal team wanted to mitigate potential confusion or poor practices with the old existing cookie banner and privacy policy. With these constraints in mind, I focused on a quick research process, readout to all stakeholders, and final visual recommendation.
Research Process
Because we had limited time to implement changes with overall project timeline and legal needs, research had to be conducted over a single-day period to consolidate insights into the project timeline. With this in mind, I focused research around understanding best practices, looking at insights from our direct competitors, best in class examples for both B2B and B2C companies, and pulling together additional insights so we would have a comprehensive look and understanding of the current field of cookie banner and privacy banner practices.
Research mural compiling design system guidance with our design system lead, best practice articles and learnings, competitive analysis with competitors and best in class examples for B2B/B2C, and additional insights for implementation and design pattern considerations.
Key Findings
Key findings were consolidated for reviewing with all business stakeholders, from IT to Legal to Marketing and Analytics.
The below were the main recommended guidelines for best practices:
Cookie banners should look like a friendly note rather than a warning.
Avoid mentioning any privacy-related issues that may alert users.
Try to be as concise as possible to to limit the on-page space the banner takes up. Don't put technical details in the banner, but always put a link to the privacy policy where all the details are written.
Optimize cookie notices for performance- if using third-party, load asynchronously.
Present call-to-action buttons with clear copy.
Provide flexibility with customizations.
Design Process
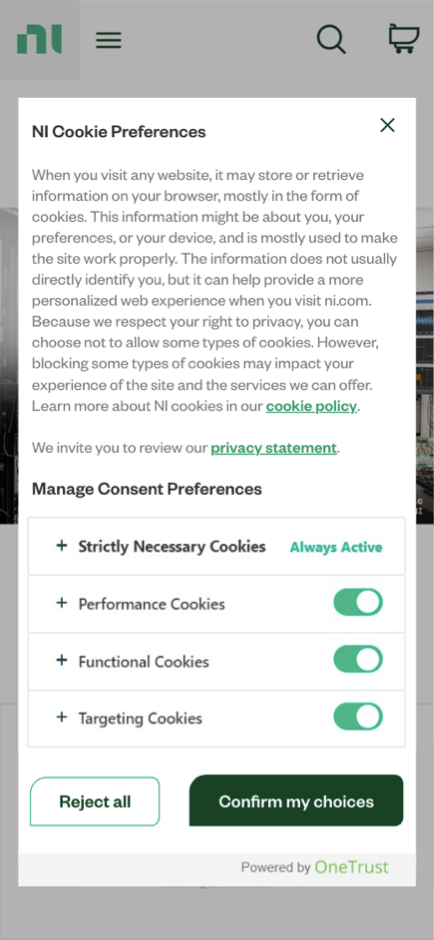
From here, I began the wireframe and content process for creating recommendations around implementation, working closely with our legal counsel and copywriter lead. After an initial intake conversation, identification of business goals, and other established KPIs for what we planned to measure after implementation, I met again with stakeholders for a final visual recommendation, seen below.
Measuring Success and Next Steps
Upon implementation and launch, metrics were evaluated around bounce rate, overall interaction with the banner or customizing cookie preferences, and acceptance or decline status for cookies.
As privacy laws continue to change globally, this project is an ongoing process. Key areas of focus since launch have been around button language in different locales and ensuring language and visual style is compliant.
Ready for more?
You can find additional case studies on my UX overview page below.